line 05 is a string.
Questions for the 98-382 were updated on : Dec 27 ,2025
HOTSPOT
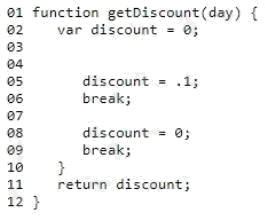
The ABC company offers a mid-week discount of 10% on Wednesdays.
You need to write a JavaScript function that meets the following requirements:
Accepts the day of the week as a string Returns the appropriate discount

You create the following code. Line numbers are included for reference only.
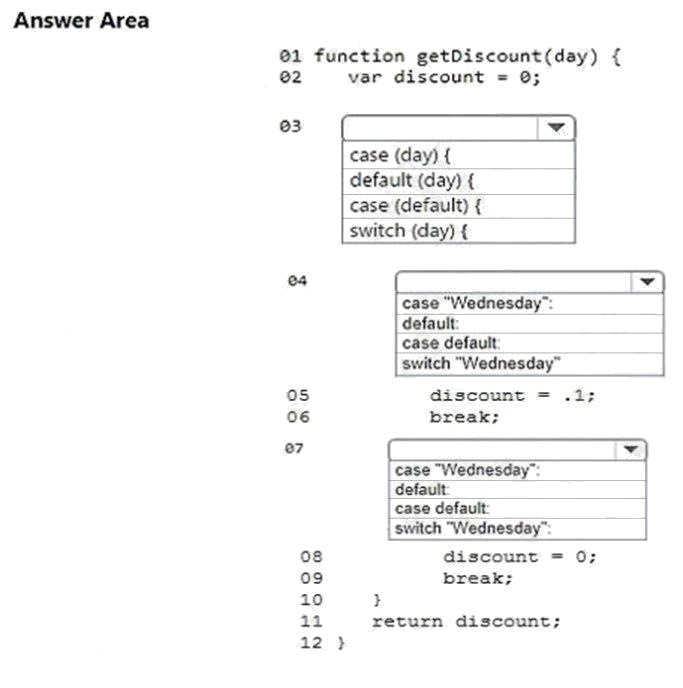
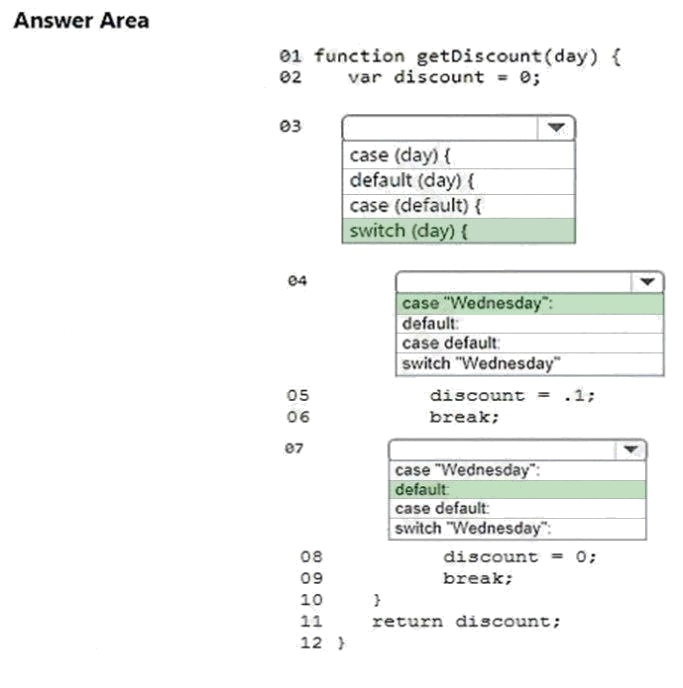
You must complete the code at lines 03, 04, and 07.
How should you complete the code? To answer, select the appropriate code segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Explanation:
References: https://www.w3schools.com/jsref/jsref_switch.asp
HOTSPOT
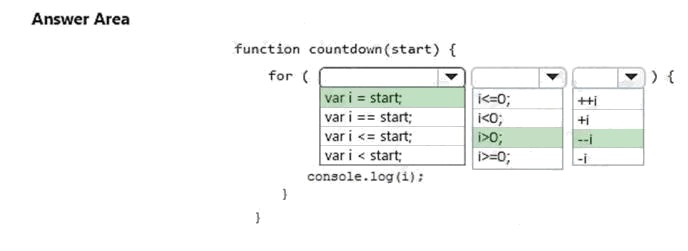
You are creating a function named countdown. The function accepts a single parameter, start, and displays a countdown
from that number down to zero in increments of one.
How should you complete the code? To answer, select the appropriate code segments in the answer area.
Hot Area:

Explanation:
References: https://www.w3schools.com/js/js_operators.asp
HOTSPOT
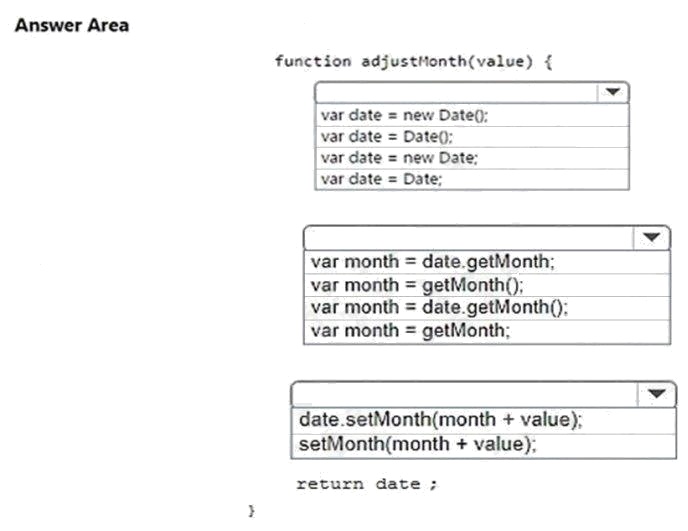
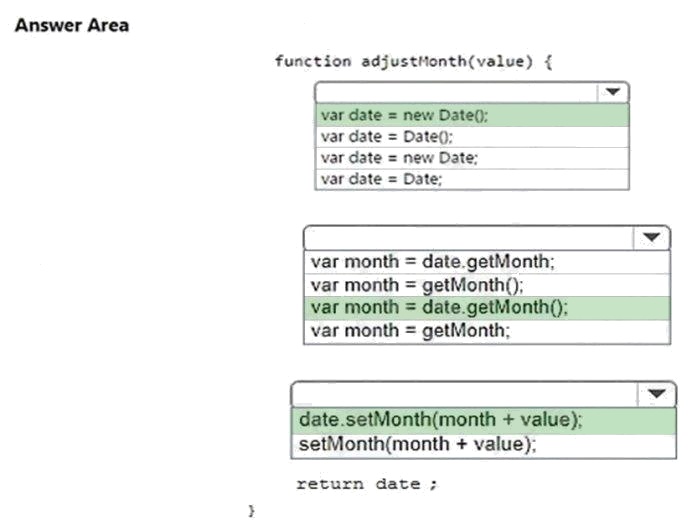
You are creating a JavaScript function that returns a date the specified number of months in the future of the current date.
The function must meet the following requirements:
Accept a number that represents the number of months to add or subtract from the current date. Return the current data
adjusted by the number of months passed into the function.
How should you complete the code? To answer, select the appropriate code segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Explanation:
References: https://www.w3schools.com/js/js_dates.asp https://www.w3schools.com/js/js_date_methods.asp
https://www.w3schools.com/jsref/jsref_setmonth.asp
HOTSPOT
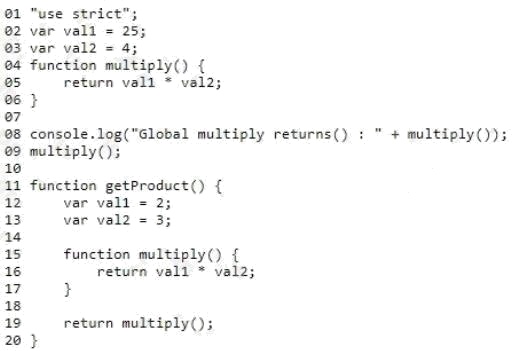
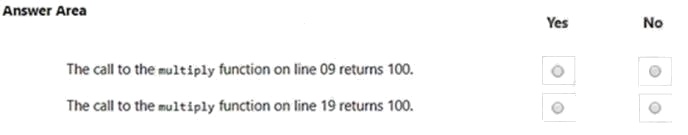
You analyze the following code fragment. Line numbers are included for reference only.
Hot Area:

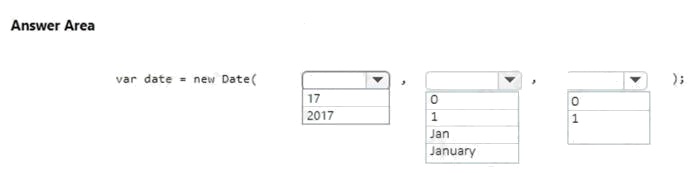
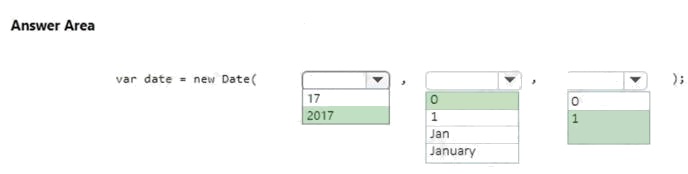
HOTSPOT
You are creating JavaScript code that manipulates dates. You want to initialize a Date object with the date January 1, 2017
by using the year, month, and date parameters.
How should you complete the code? To answer, select the appropriate code segment in the answer area.
Hot Area:

Explanation:
References: https://www.w3schools.com/js/js_dates.asp
HOTSPOT
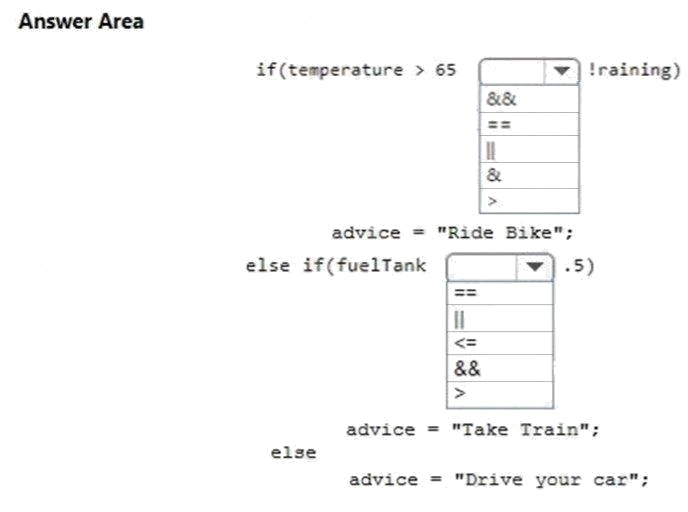
Your instructor has asked you to write a program that uses simple rules to help determine if a person should take the train,
drive their car, or ride a bike, depending on the conditions of the weather and the amount of gas in the cars tank.
The program has the following requirements:
When the temperature is above 65 degrees and it is not raining, the person should be told to ride their bike.
When it is raining, the person should be told to drive their car.
If their car has half a tank of gas or less, they should be told to take the train.
How should you complete the code? To answer, select the appropriate code segments in the answer area.
Hot Area:

Explanation:
References: https://www.w3schools.com/jsref/jsref_operators.asp
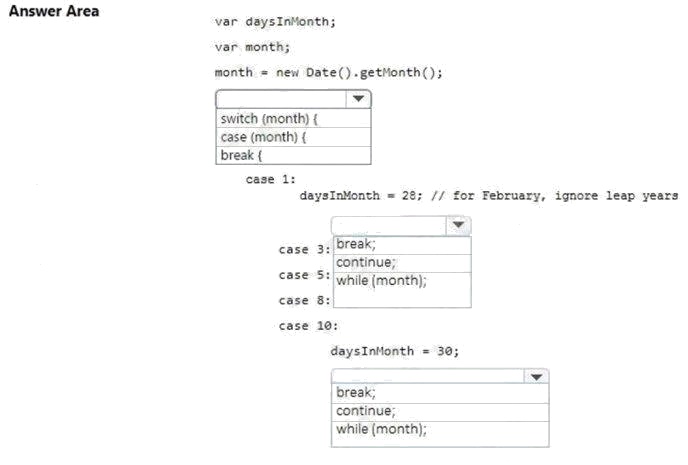
HOTSPOT
You are creating a calendar application. You need to ensure that the code works correctly for all months of the year.
How should you complete the code? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Explanation:
References: https://www.w3schools.com/js/js_break.asp https://www.w3schools.com/jsref/jsref_switch.asp
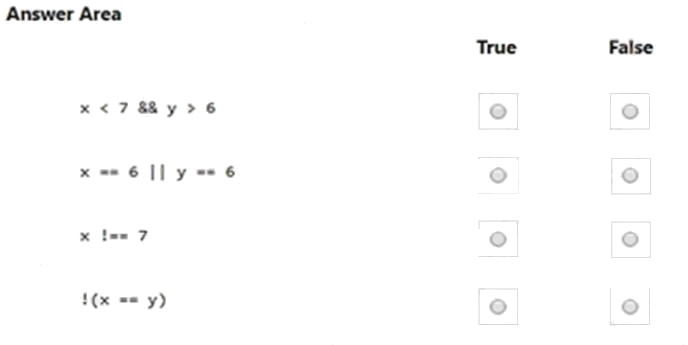
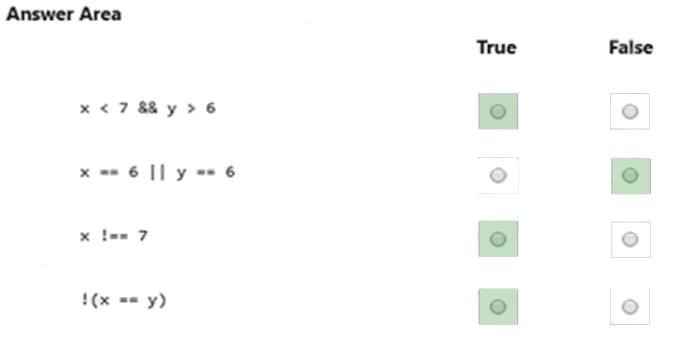
HOTSPOT
Variable x has a value of 5. Variable y has a value of 7.
For each of the following expressions, select True if the statement evaluates to true. Otherwise, select False.
NOTE: Each correct selection is worth one point.
Hot Area:

Explanation:
References: https://www.w3schools.com/js/js_comparisons.asp
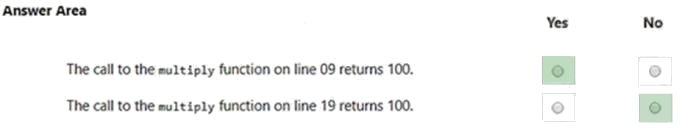
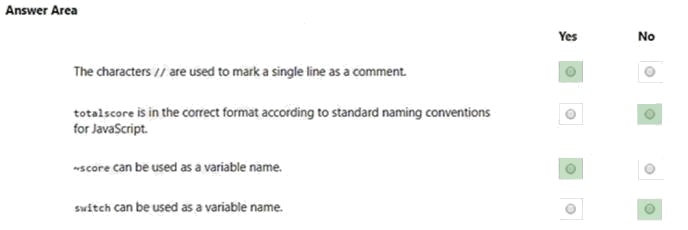
HOTSPOT
You are evaluating a colleagues code to ensure it meets best practices.
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
NOTE: Each correct selection is worth one point.
Hot Area:

Explanation:
References: https://www.w3schools.com/js/js_conventions.asp
HOTSPOT
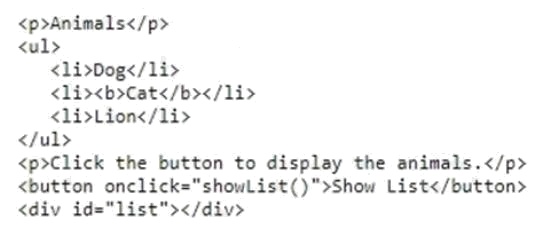
You are designing a web page that contains a list of animals. The web page includes a script that outputs animals from a list.
You create the following HTML to test the script:
You need to create a function that will display the list of animals, including any formatting, in the div element.
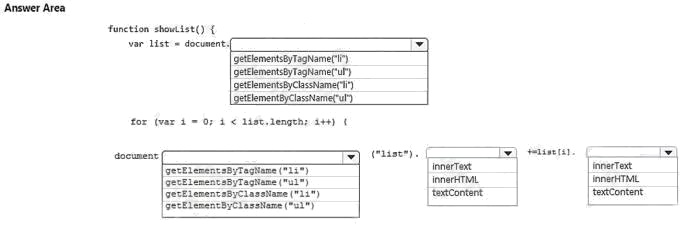
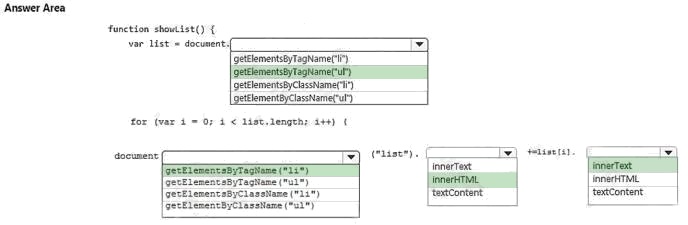
How should you complete the code? To answer, select the appropriate code segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Explanation:
References: https://www.w3schools.com/jsref/met_element_getelementsbytagname.asp
HOTSPOT
You are writing a JavaScript program for Blue Yonder Airlines. The program stores various information about the airlines
flights.
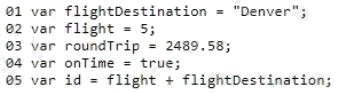
The program has initialized the following variables:
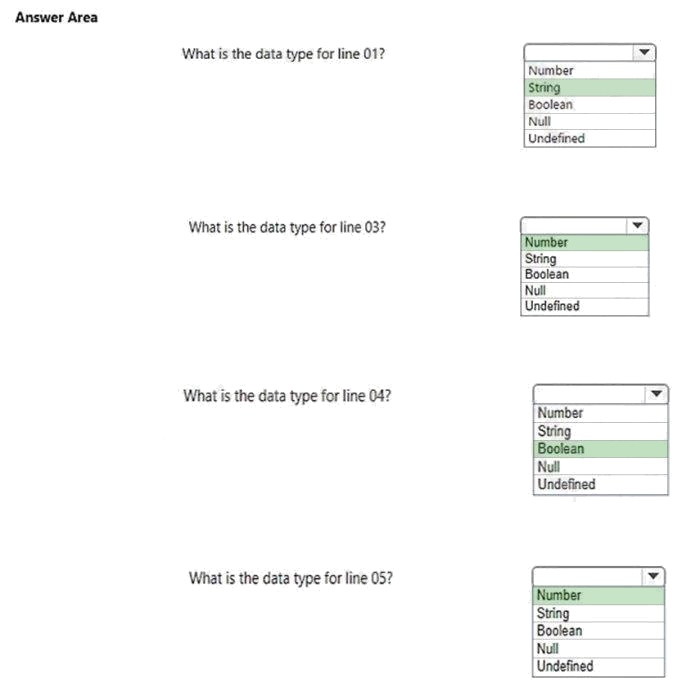
You need to determine the data type of the code segment based on initialization and the assignment of the variables. Use
the drop-down menus to select the answer choice that answers each question based on the information presented in the
code segment.
NOTE: Each correct selection is worth one point.
Hot Area:

Explanation:
References: https://www.w3schools.com/js/js_datatypes.asp
line 05 is a string.
HOTSPOT
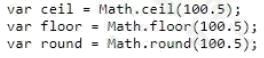
You are planning to use the Math object in a JavaScript application. You write the following code to evaluate various Math
functions:
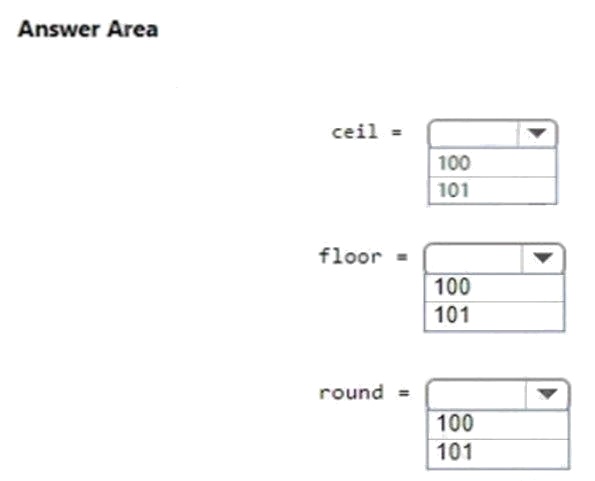
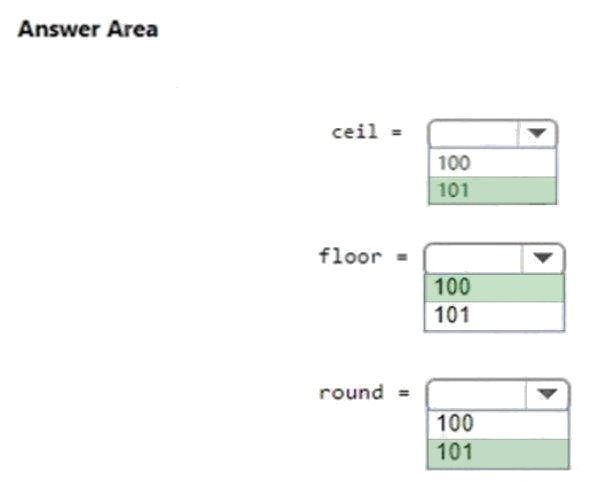
What are the final values for the three variables? To answer, select the appropriate values in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Explanation:
References: https://www.w3schools.com/js/js_math.asp
HOTSPOT
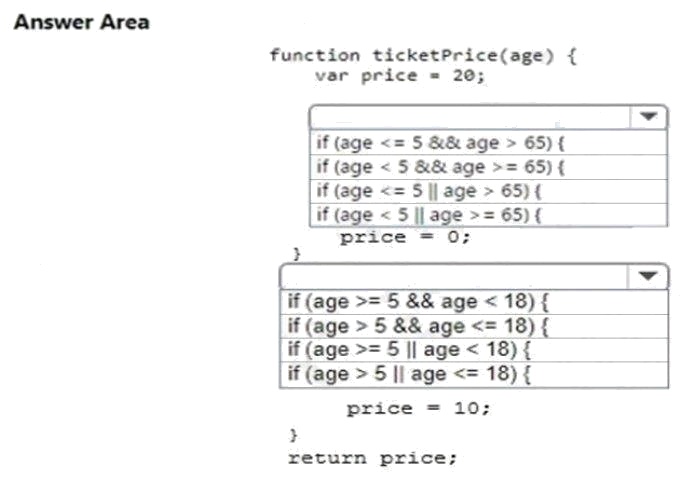
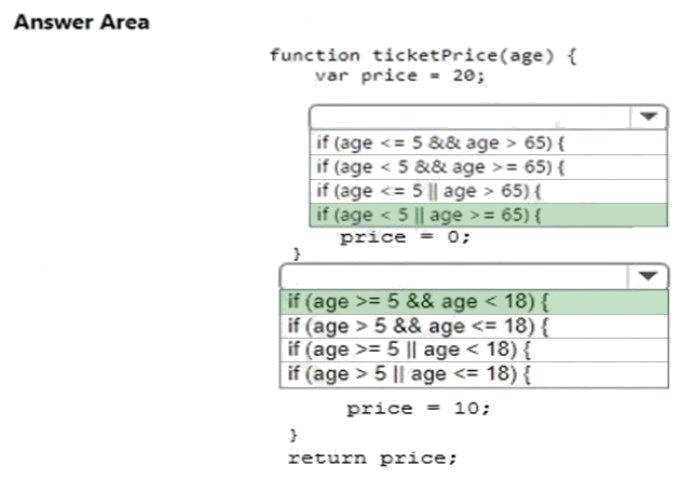
You are using JavaScript to create a function that calculates admission price.
The function must meet the following requirements:
The function accepts the age of the customer as a parameter
A customer who is less than 5 years old gets in free
A customer who is 65 years old or older gets in free
A customer who is 5 years old to 17 years old, pays $10 USD All other customers pay $20 USD

How should you complete the code? To answer, select the appropriate code segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Explanation:
References: https://www.w3schools.com/jsref/jsref_operators.asp
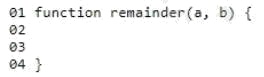
You are writing a function that calculates the remainder for integer division. The function receives two parameters, a and b,
and must return the remainder that is left over when the integer a is divided by the integer b.
You create the following code. Line numbers are for reference only.
You want to complete the function for lines 02 and 03.
Which two sets of code segments should you use? Each correct answer presents a complete solution. (Choose two.)
E
Explanation:
References: https://www.w3schools.com/js/js_arithmetic.asp
"choose two" , its D & E
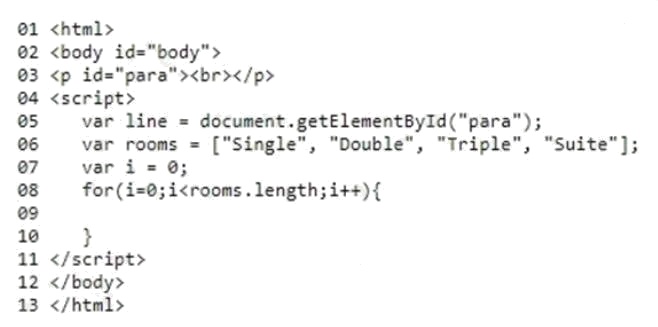
You are writing a JavaScript program for Contoso Suites that will output HTML.
You need to output each room type on a new line using the correct method.
You create the following code for the function. Line numbers are included for reference only.
You need to insert the correct code at Line 9. Which line should you use?
B